
简介:
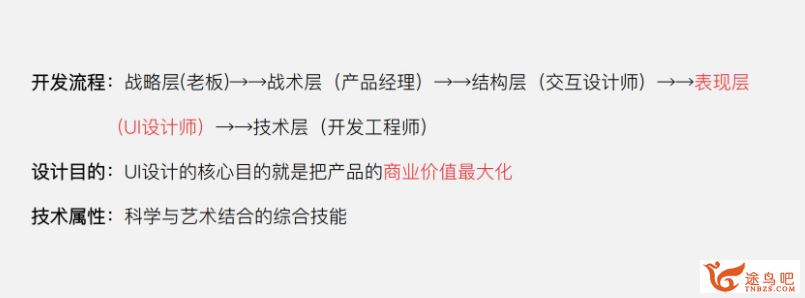
UI设计(或称界面设计)是指对软件的人机交互、操作逻辑、界面美观的整体设计。UI设计分为实体UI和虚拟UI,互联网常用的UI设计是虚拟UI,UI即User Interface(用户界面)的简称。好的UI设计不仅是让软件变得有个性有品位,还要让软件的操作变得舒适简单、自由,充分体现软件的定位和特点。
目录:
2021 全链路UI设计课程视频 从0到1运营设计课
05-动效设计及MG动画
01-动效设计基础
5.1.1动效设计的认知与应用
5.1.1动效设计的认知与应用.JPG
5.1.1动效设计的认知与应用.mp4
大元资源网首页.url
5.1.2加载动画的输出与设置
5.1.2加载动画的输出与设置.JPG
5.1.2加载动画的输出与设置.mp4
5.1.3运动学动效原理
5.1.3运动学动效原理.JPG
5.1.3运动学动效原理.mp4
5.1.4缓动贝塞尔曲线
5.1.4缓动贝塞尔曲线.JPG
5.1.4缓动贝塞尔曲线.mp4
02-动效设计运动学表达式
5.2.1 和 5.2.2
5.2.1插画空间切换动效(上)
5.2.1插画空间切换动效(上).mp4
5.2.2插画空间切换动效(下)
5.2.2插画空间切换动效(下).mp4
5.2.1 5.2.2 作业.JPG
5.2.3 和 5.2.4
5.2.3表达式的基础创建
5.2.3表达式的基础创建.mp4
5.2.4表达式的基础使用
5.2.4表达式的基础使用.mp4
5.2.3 和 5.2.4.JPG
大元资源网首页.url
03-多种类型下的动效设计案例实操
5.11 和 5.12.JPG
5.3.10引导页动效设计二.mp4
5.3.11角色行走动画一.mp4
5.3.12角色行走动画二二.mp4
5.3.13 和 5.3.14.JPG
5.3.13MG动画一.mp4
5.3.14MG动画二.mp4
5.3.1认识AE中的3d.JPG
5.3.1认识AE中的3d.mp4
5.3.2作翻页动画.JPG
5.3.2作翻页动画.mp4
5.3.3认识AE中的摄像机.JPG
5.3.3认识AE中的摄像机.mp4
5.3.4制作MG片头 (2).JPG
5.3.4制作MG片头.mp4
5.3.5认识AE中的径.JPG
5.3.5认识AE中的路径.mp4
5.3.6动态图标制作作与开发输出.JPG
5.3.6动态图标制作作与开发输出.mp4
5.3.7 和 5.3.8.JPG
5.3.7App界面动效.mp4
5.3.8App面动效二.mp4
5.3.9 和 5.3.10.JPG
5.3.9引导页动效设计一.mp4
5.4.1 和 5.4.2.JPG
5.4.1动效的标注.mp4
5.4.2动效的输出.mp4
大元资源网首页.url
06-综合项目实战
01-UI设计师必备的产品思维
01-UI设计师必备的产品思维.mp4
1 ui设计师必备的产品思维.PNG
02-综合效果实例剖析
02-Loading加载动效设计与示例.JPG
02-Loading加载动效设计与示例.mp4
03-功能图标的设计思路.mp4
04-功能icon基本规范.mp4
05-功能图标的设计技巧(一).JPG
05-功能图标的设计技巧(一).mp4
06-功能图标的设计技巧(二).JPG
06-功能图标的设计技巧(二).mp4
3 到 4 功能图标的设计规范.JPG
大元资源网首页.url
03-音乐类APP设计
07-音乐类App产品分析&层级梳理.JPG
07-音乐类App产品分析&层级梳理.mp4
08-Sketch中的创建文本样式&创建元件.JPG
08-Sketch中的创建文本样式&创建元件.mp4
09-音乐类产品的设计布局(一).mp4
10-音乐类产品的设计布局(二).mp4
11-音乐类产品的设计布局(三).mp4
12-音乐类产品的功能图标设计.JPG
12-音乐类产品的功能图标设计.mp4
13-产品中图片的适配与选择.JPG
13-产品中图片的适配与选择.mp4
14-音乐类产品的动效(一).mp4
15 到 14 音乐类产品动效 一和二.JPG
15-音乐类产品的动效(二).mp4
9到 11 音乐类打卡作业.JPG
大元资源网首页.url
04-通讯类APP设计
16-通讯类App(网易易信)产品分析&产品重设计.mp4
16-通讯类App(网易易信)产品分析&产品重设计.PNG
17 到 19-通讯类个人中心界面、注册登录界面基础布局.PNG
17-通讯类App首页、聊天界面布局.mp4
18-通讯类App发现、朋友圈、新闻界面布局.mp4
19-通讯类个人中心界面、注册登录界面基础布局.mp4
20-通讯类功能图标重设计的风格选择.mp4
21 到 23-引导页动效设计与输出.PNG
21-通讯类功能图标设计与界面适配.mp4
22-通讯类App的动效设计.mp4
23-引导页动效设计与输出.mp4
大元资源网首页.url
05-电商类APP设计
24-电商类App产品设计分析.mp4
24-电商类App产品设计分析.PNG
25 到 28-电商类App店铺主页、店铺分类、商品展示页布局设计.PNG
25-电商类(爱佳家居App)首页布局设计.mp4
26-电商类(爱佳家居App)分类、社区、购物车界面布局设计.mp4
27-电商类(爱佳家居App)个人中心、商品详情页布局设计.mp4
28-电商类App店铺主页、店铺分类、商品展示页布局设计.mp4
29 到 30-电商类(爱佳家居App)功能图标设计(二).PNG
29-电商类(爱佳家居App)功能图标设计(一).mp4
30-电商类(爱佳家居App)功能图标设计(二).mp4
31-电商类(爱佳家居App)金刚区图标设计.mp4
31-电商类(爱佳家居App)金刚区图标设计.PNG
32-电商类(爱佳家居App)动效设计.mp4
32-电商类(爱佳家居App)动效设计.PNG
06-运动类APP设计
33-运动类App产品功能分析.JPG
33-运动类App产品功能分析.mp4
34 到 37-运动类产品首页功能布局.JPG
34-运动类产品首页功能布局.mp4
35-数据分析界面设计&图标类设计方式.mp4
36-训练界面设计布局&界面中的层级表达.mp4
37-目标界面设计布局.mp4
38 到 39-各项运动标识设计.JPG
38-运动类产品功能icon设计.mp4
39-各项运动标识设计.mp4
大元资源网首页.url
3.4.3运营banner广告设计.mp4
4 移动设计规范及交互设计
4.1.1从零基础App及设备适配
作业.JPG
作业.png
4.1.2各主流平台的设计规范
作业.JPG
4.1.3产品中的切图 标注 团队配合
作业.JPG
4.2.1交互设计与ui设计的关系
作业.JPG
4.2.2用户体验与ui设计的关系
作业.JPG
4.3.1交互设计稿的产出流程
作业.JPG
4.3.2原型图设计与交互动效
作业.JPG
4.4.10App高保真原型主页面原型设计 4.4.11Adobe XD 的输出与交互
4.4.1商业需求文档规范及应用
作业.JPG
4.4.2市场需求文档规范及应用
作业.JPG
4.4.3产品需求文档规范及应用
作业.JPG
4.4.4prd产品结构图和信息结构图的绘制
作业.JPG
4.4.5prd业务流程图的绘制
作业.JPG
4.4.6prd任务流程图和页面流程图的绘制
作业.JPG
4.4.7App高保真原型图绘制 上集 4.4.8App高保真原型图绘制 下集
作业.JPG
4.4.9App高保真原型图细化
作业.JPG
4.1.2各主流平台的设计规范.mp4
4.1.3产品中的切图 标注 团队配合.mp4
4.2.1交互设计与ui设计的关系.mp4
4.2.2用户体验与ui设计的关系.mp4
4.3.1交互设计稿的产出流程.mp4
4.3.2原型图设计与交互动效.mp4
4.4.10App高保真原型主页面原型设计.mp4
4.4.11Adobe XD 的输出与交互.mp4
4.4.1从零基础App及设备适配.mp4
4.4.1商业需求文档规范及应用.mp4
4.4.2市场需求文档规范及应用.mp4
4.4.3产品需求文档规范及应用.mp4
4.4.4prd产品结构图和信息结构图的绘制.mp4
4.4.5prd业务流程图的绘制.mp4
4.4.6prd任务流程图和页面流程图的绘制.mp4
4.4.7App高保真原型图绘制 上集.mp4
4.4.8App高保真原型图绘制 下集.mp4
4.4.9App高保真原型图细化.mp4
需求文档模板整理
BRD商业需求文档.docx
MRD市场需求文档.docx
PRD需求文档.docx
大元资源网首页.url
三大需求文档.png
三大需求文档.xmind







评论0